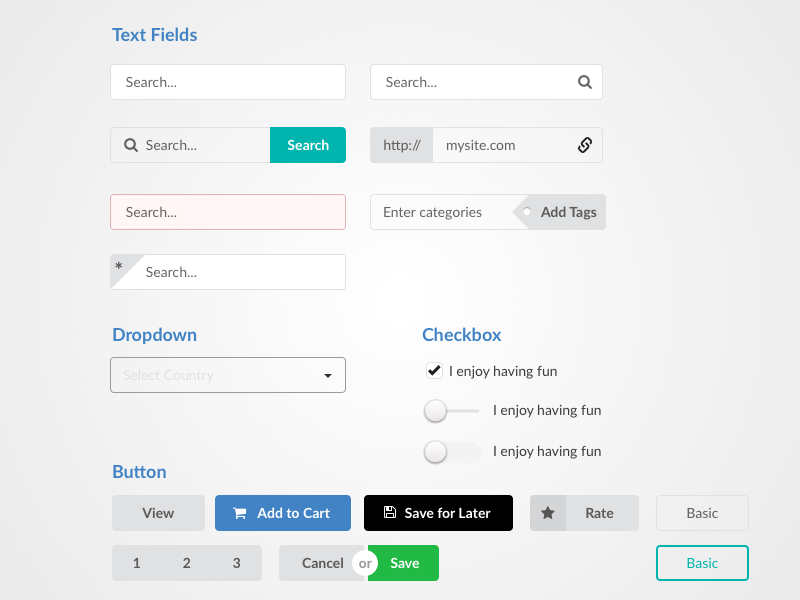
The Form Input's label with "inline" prop will not follow the Input error color · Issue #3671 · Semantic-Org/Semantic-UI-React · GitHub
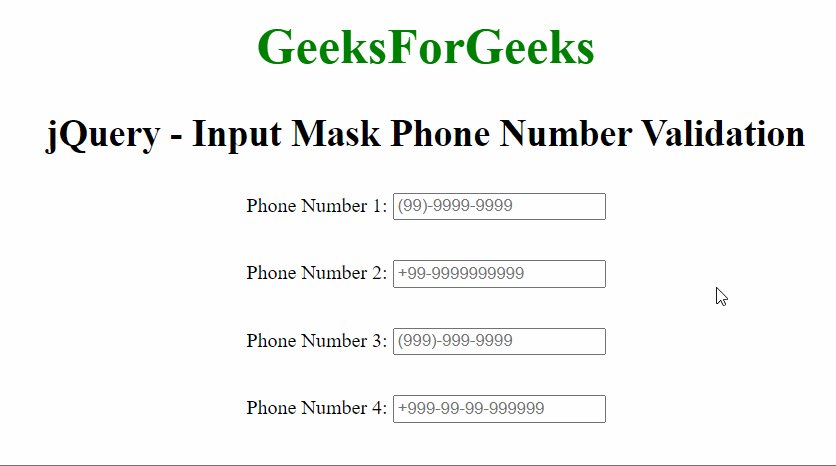
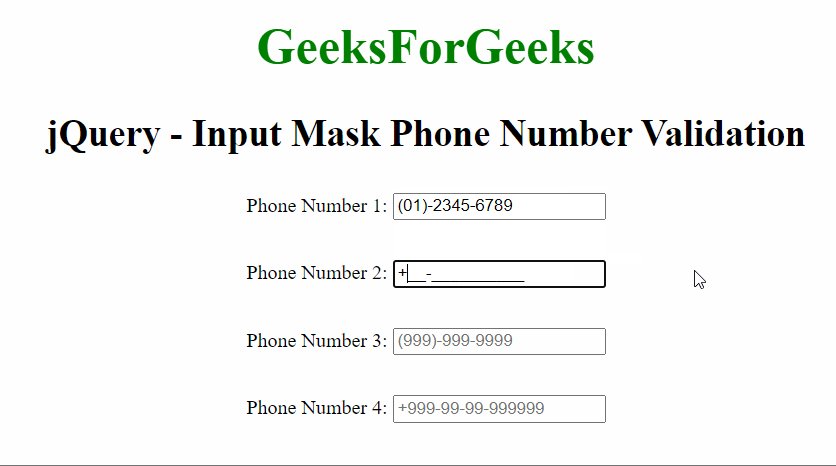
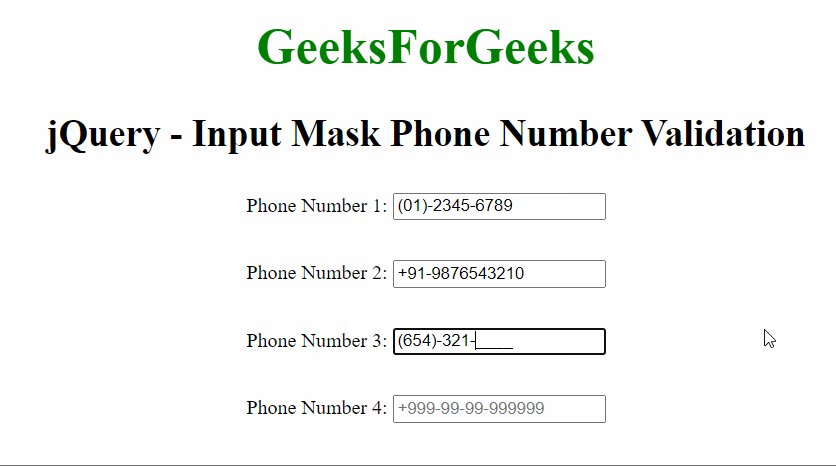
GitHub - react-native-text-input-mask/react-native-text-input-mask: Text input mask for React Native, Android and iOS