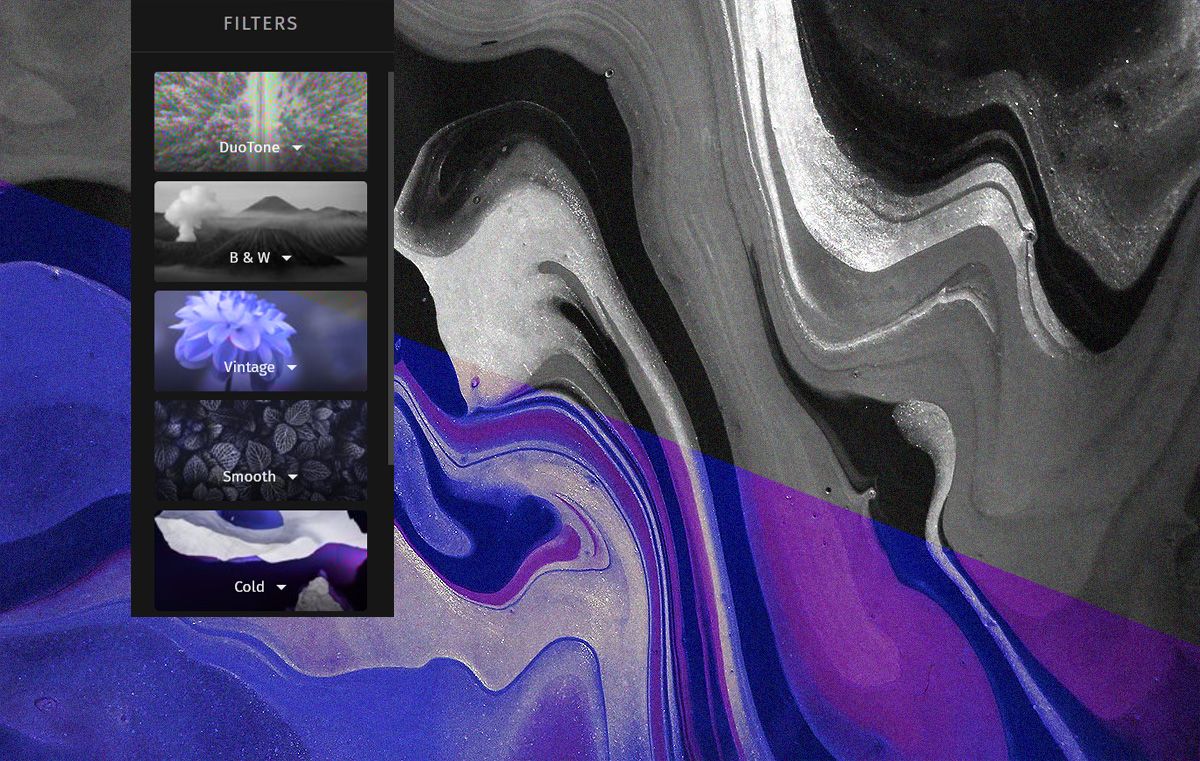
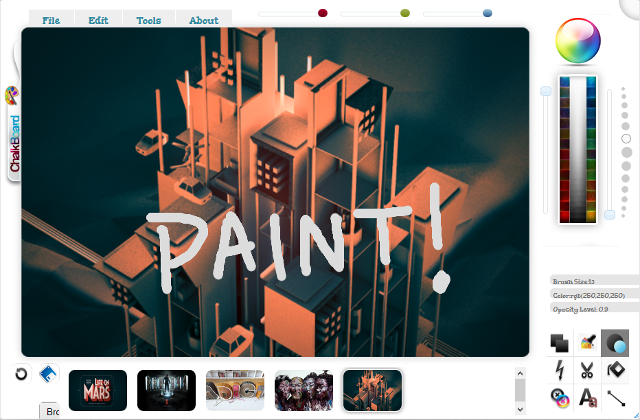
Funphoto (Stickers App) HTML5 Canvas by demonisblack Funphoto is a HTML5 canvas where you can upload and decorate… | Sticker app, Html5 canvas, Web design tutorials

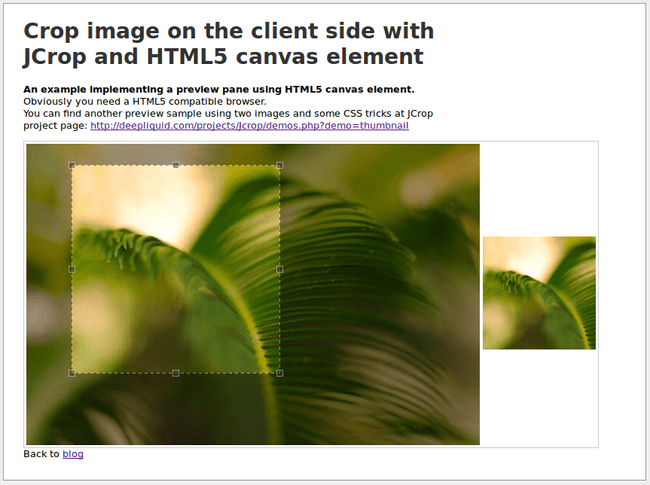
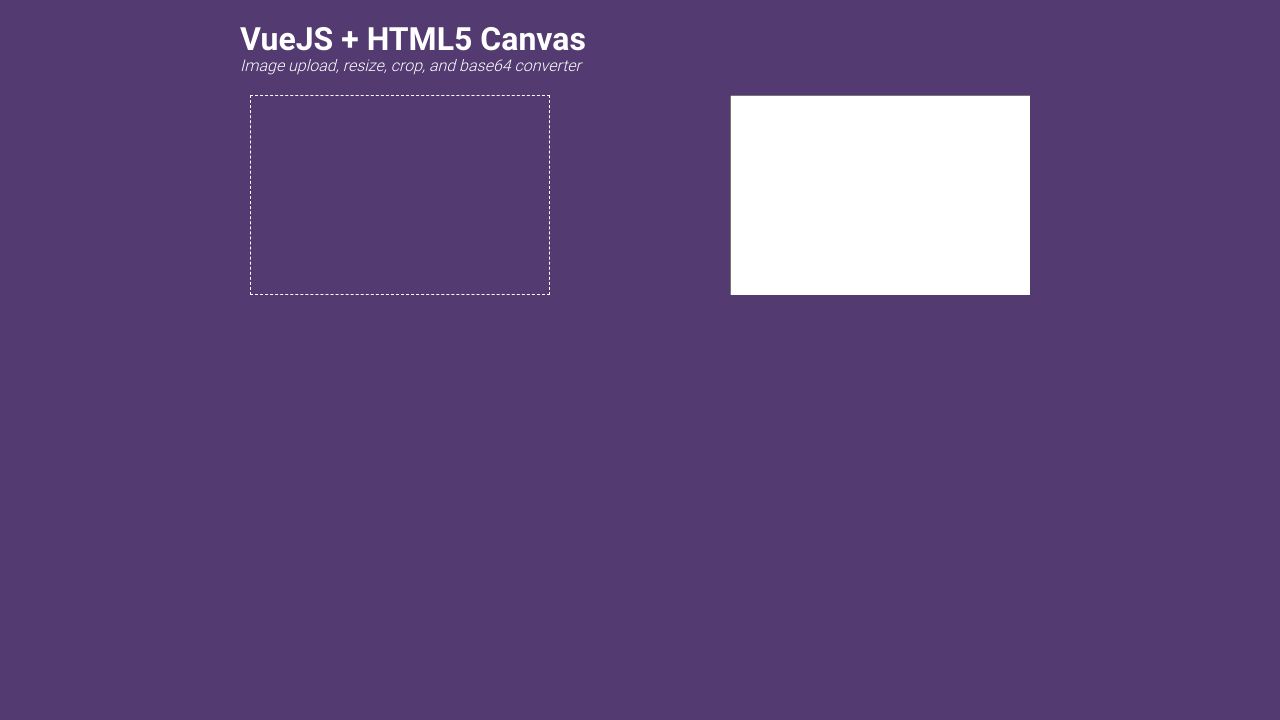
How to Use HTML Canvas to Edit Image Uploads with React | by Radovan Stevanovic | JavaScript in Plain English